web程序设计用什么软件
web程序设计用什么软件好
Web程序设计需要使用多种软件和工具,下面列举了一些主要的工具:
编辑器:Web程序设计需要使用文本编辑器,如Visual Studio Code、Sublime Text、Atom等,用于编写HTML、CSS和JavaScript等代码。
图形工具:Web程序设计中需要处理图片、图标和设计元素等,常用的图形工具包括Adobe Photoshop、Sketch、Figma等。
版本控制工具:如Git、SVN等,用于版本控制和协作开发。
前端框架:如Angular、React、Vue等,用于快速、高效地构建现代化的Web应用程序。
后端开发工具:如Java、Python、PHP等后端编程语言和Web框架,用于实现Web应用程序的后端功能,包括数据管理、用户验证、服务器端的业务逻辑等。
数据库管理工具:如MySQL Workbench、pgAdmin等,用于管理和操作数据库。
测试工具:如Selenium、JMeter等,用于测试Web应用程序的性能、可靠性和安全性等方面。
总之,Web程序设计需要使用多种软件和工具,具体使用哪些软件和工具,取决于您的开发环境、开发语言和具体需求等因素。

web程序设计是什么语言
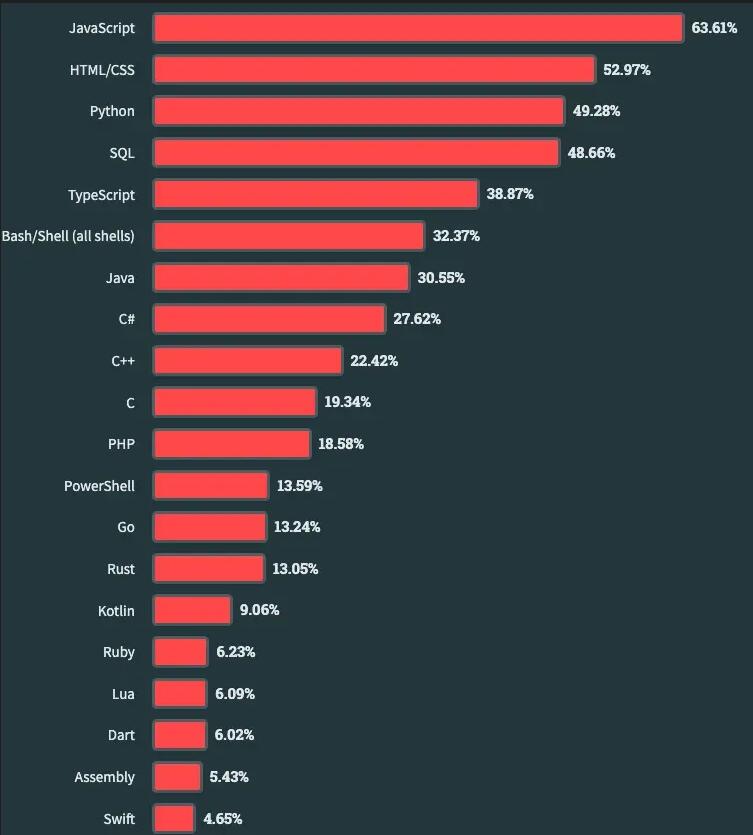
Web程序设计并不是单一的编程语言,而是包含多种语言和技术的综合体,其中主要的编程语言包括:
HTML:用于创建Web页面的结构和内容。
CSS:用于描述Web页面的样式和外观。
JavaScript:用于实现Web页面的交互和动态效果。
后端编程语言:如Java、Python、PHP等,用于实现Web应用程序的后端功能,包括数据管理、用户验证、服务器端的业务逻辑等。
数据库语言:如SQL等,用于操作和管理数据库。
此外,Web程序设计还涉及到众多的Web技术和标准,如HTTP、HTTPS、AJAX、RESTful等,这些技术和标准都是Web程序设计中非常重要的组成部分。因此,Web程序设计需要具备多种编程语言和技术的综合应用能力,才能实现优秀的Web应用程序。
尊重原创文章, 禁止转载,违者必究!本文地址:https://www.ixywy.com/webqdpx/1387.html