学web前端用什么软件
Web前端开发常用软件工具有哪些
学校Web前端需要用到的软件工具有编辑器、浏览器、开发工具等。下面是Wbe前端开发需要使用的软件介绍。
1、编辑器:Web前端开发需要经常编辑代码,因此需要选择一个好用的编辑器。常用的编辑器包括Visual Studio Code、Sublime Text、Atom等。
2、浏览器:Web前端开发需要在浏览器上进行开发和测试,因此需要选择一款好用的浏览器。常用的浏览器包括Google Chrome、Firefox、Safari等。
3、开发工具:Web前端开发需要使用一些辅助工具来提高开发效率和质量。常用的开发工具包括Git版本控制工具、Webpack打包工具、ESLint代码检查工具、Babel转码工具等。
4、设计工具:Web前端开发需要涉及到一定的UI设计和交互设计工作,因此需要选择一些好用的设计工具。常用的设计工具包括Adobe Photoshop、Sketch、Figma等。
需要注意的是,随着Web前端技术的不断更新和发展,开发者需要不断学习新的工具和技术,才能跟上时代的步伐。

学Web前端开发好学吗
学习Web前端开发对于有一定计算机基础的人来说是比较容易的,因为Web前端开发技术相对其他计算机技术而言入门门槛较低,学习成本也相对较低。
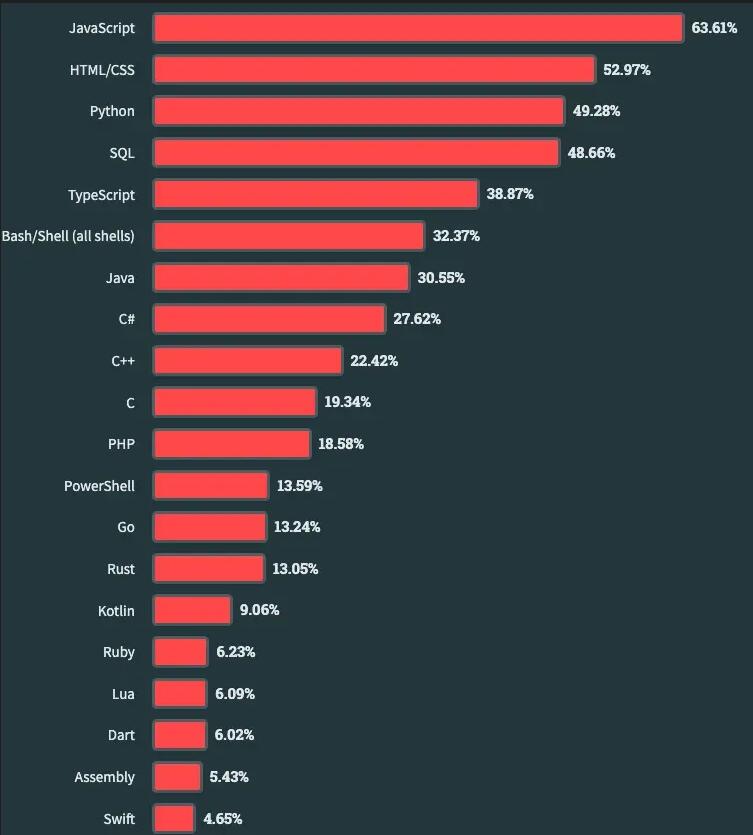
Web前端开发技术主要涉及HTML、CSS和JavaScript等方面,其中HTML和CSS是比较简单易懂的,而JavaScript则需要花费更多的时间去学习和理解。
此外,Web前端开发涉及到一些基础的设计知识,如网页布局、色彩搭配、字体选择等,需要对设计有一定的敏感度和审美能力。
总的来说,学习Web前端开发需要付出一定的努力和时间,但相对其他计算机技术而言是比较容易入门的,而且在市场上也有着广阔的发展前景和就业机会。
尊重原创文章, 禁止转载,违者必究!本文地址:https://www.ixywy.com/webqdpx/1478.html